背景
由于浏览器的安全沙箱机制,Web应用不能直接访问打印机。而能直接控制打印机,实施精准打印,是很多SAAS软件,B/S架构软件,网站等应用的刚需。
我们调研了大量Web/网页类应用,发现针对Web打印解决方案,主要有如下几种技术实现方式:
1. 直接调用Javascript打印
通过调用浏览器window对象内置的print方法,弹出打印窗口,用户点击确认打印。
这是实现网页打印的最简单方法,但它的问题是不够灵活,不能精准控制要打印的页面内容,无法方便地对打印机进行设置,无法适应一些有复杂打印要求的业务场景。
2. 浏览器控件打印
通过开发浏览器插件的方式实现打印,例如IE浏览器的ActiveX控件。
由于此种方法通用性不强,不能适配市面上的主流浏览器,如chrome,edge等,已被淘汰。
3. 本地代理
还有一种方式是在本地安装代理程序,代理程序会启动一个服务(通常是http服务),来接受打印请求,实施打印。
网页通过跨域技术,提交打印任务并接收反馈。此种方式是一种优秀的解决方案,广泛应用于类似场景的Web应用中。
它的优势是适配性强,理论上适用于所有浏览器。此种方式需要用户下载安装代理程序。
设计思路
能加加网页打印插件的核心理念,就是为开发人员提供简单可靠的打印解决方案。
经过多方技术调研与分析,我们采用的是第三种方案:本地代理方式。
我们使用C++作为开发语言,软件运行速度快,稳定性好,精心设计的软件接口简单易用。
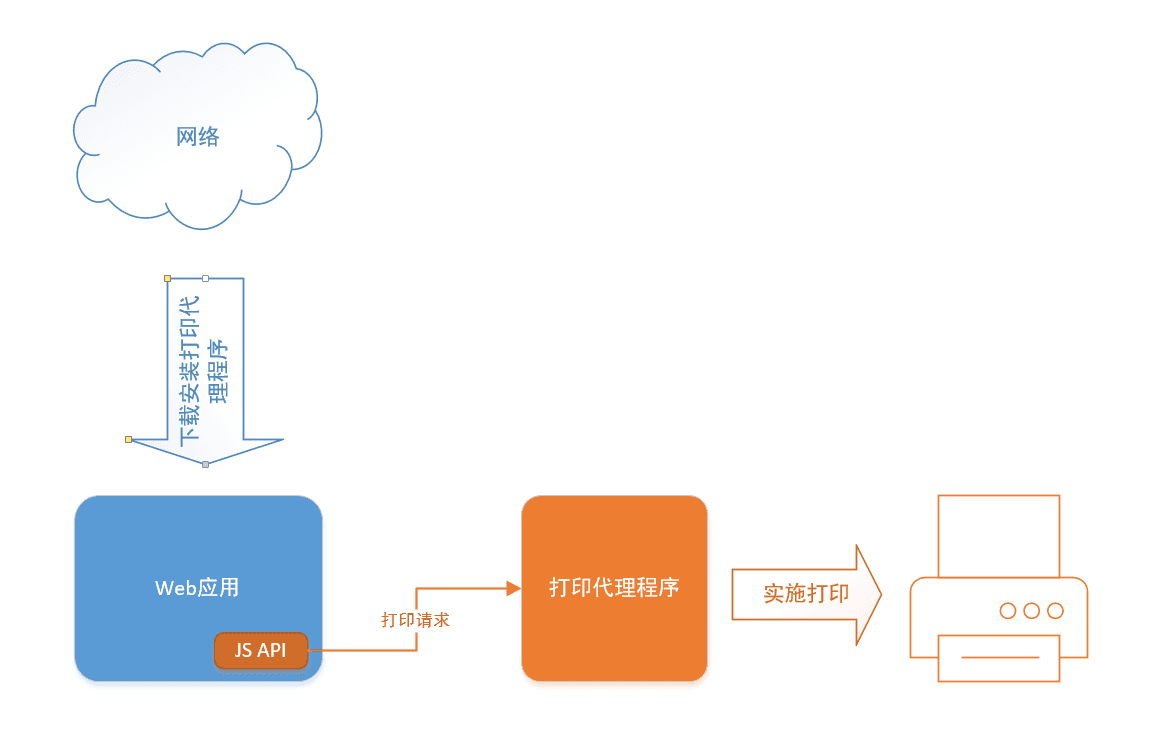
运行场景

说明:
- 网页页面通过JS API检测代理程序是否启动,如没有,提示用户启动;
- 如没有安装代理程序,用户下载安装代理程序;
- 安装完成后,用户启动代理程序,网页自动检测到代理程序,隐藏提示并切换到正常内容;
- 网页应用执行JS API发送打印任务,并监听打印完成事件;
- 代理程序进行打印,并发回打印完成事件;
- 网页应用收到打印完成事件,打印完成。